Dharma Endeavors
Bridging Tradition and Digital Experience
A user-centered digital solution crafted to balance heritage, usability, and modern design, delivering a seamless experience across devices.

Dharma was more than just a platform. It was a reflection of values, a guardian of tradition, and a bridge to modern digital solutions. But as the world embraced technology, Dharma found itself at a crossroads. Its interface felt outdated, its workflows clunky, and its users—a mix of traditionalists and modern adopters—struggled to connect.
That’s where Brandbook Studio stepped in, armed with creativity, empathy, and a mission to craft something timeless.
Our first step was to listen.
Understanding People and Purpose
We immersed ourselves in Dharma’s world—understanding its cultural roots, the people who relied on it, and their struggles. We learned that users wanted simplicity without sacrificing authenticity. They wanted a platform that felt familiar yet powerful—a blend of tradition and technology.
- Intuitive for the everyday user.
- Visually Modern, while respecting Dharma’s cultural identity.
- Accessible, ensuring inclusivity for all.
Connecting Legacy to Modern Digital Demands
Dharma aimed to blend cultural heritage with a modern digital interface that felt intuitive and powerful. The challenge was designing a platform that resonated with traditional workflows while providing an exceptional user experience to a diverse user base.
Key Challenges:
- Aligning tradition and cultural values with clean and modern UI/UX.
- Ensuring accessibility for users of all backgrounds.
- Designing a solution that works seamlessly across devices (mobile-first).
- Simplifying navigation for a non-tech-savvy audience.



We took a deep dive into the lives of Dharma’s users.
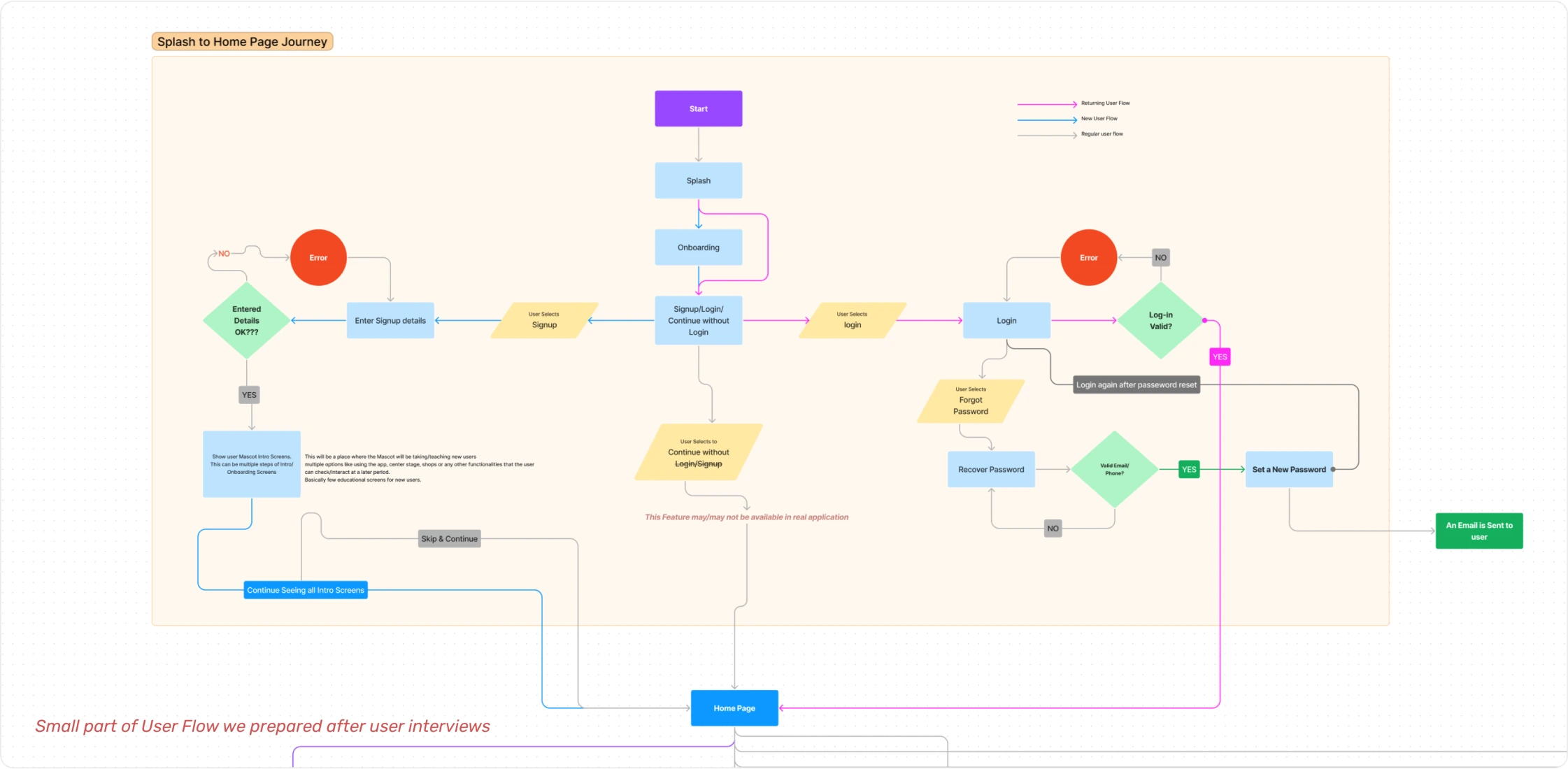
- Stakeholder Interviews: Conversations revealed their goals, struggles, and aspirations.
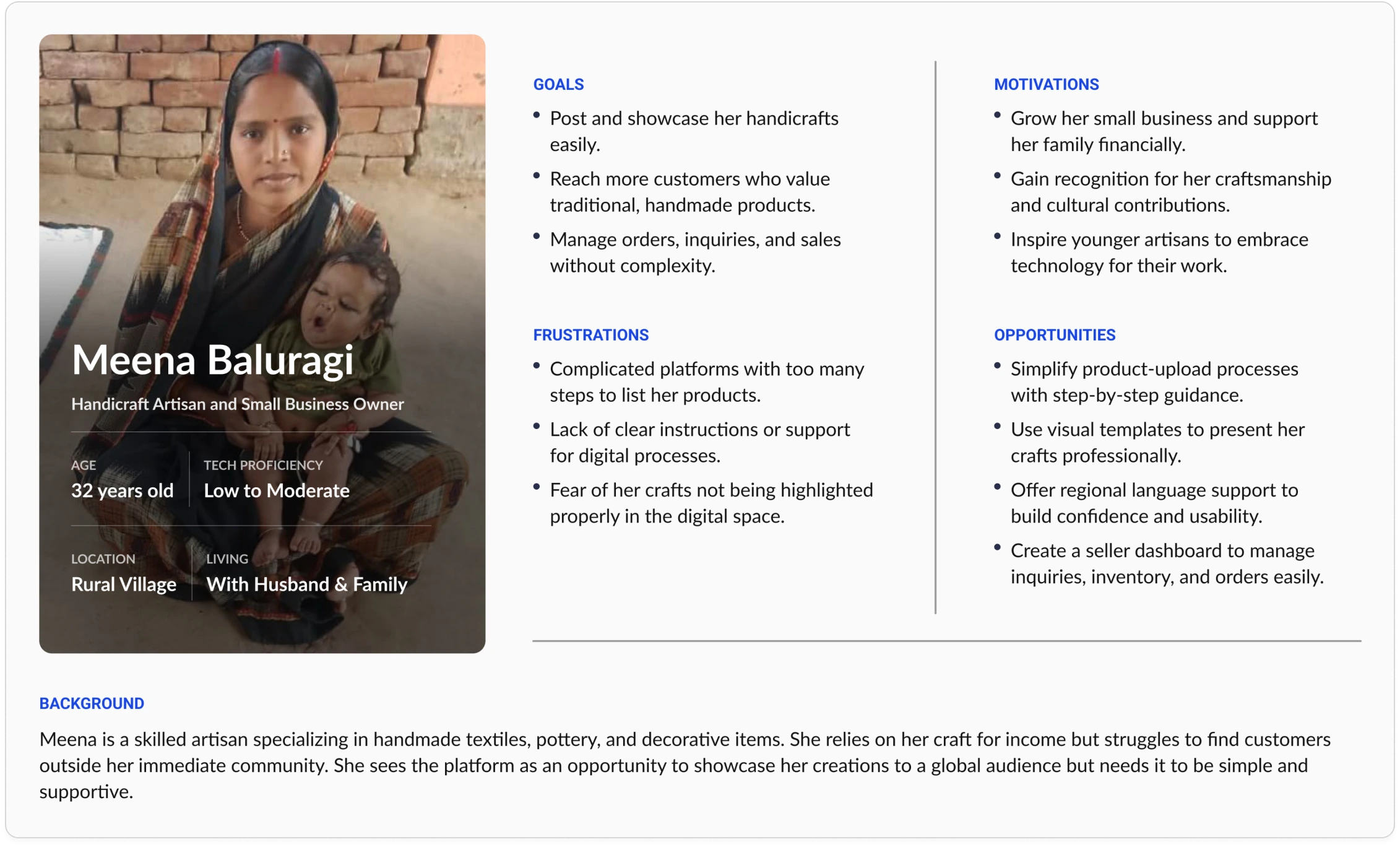
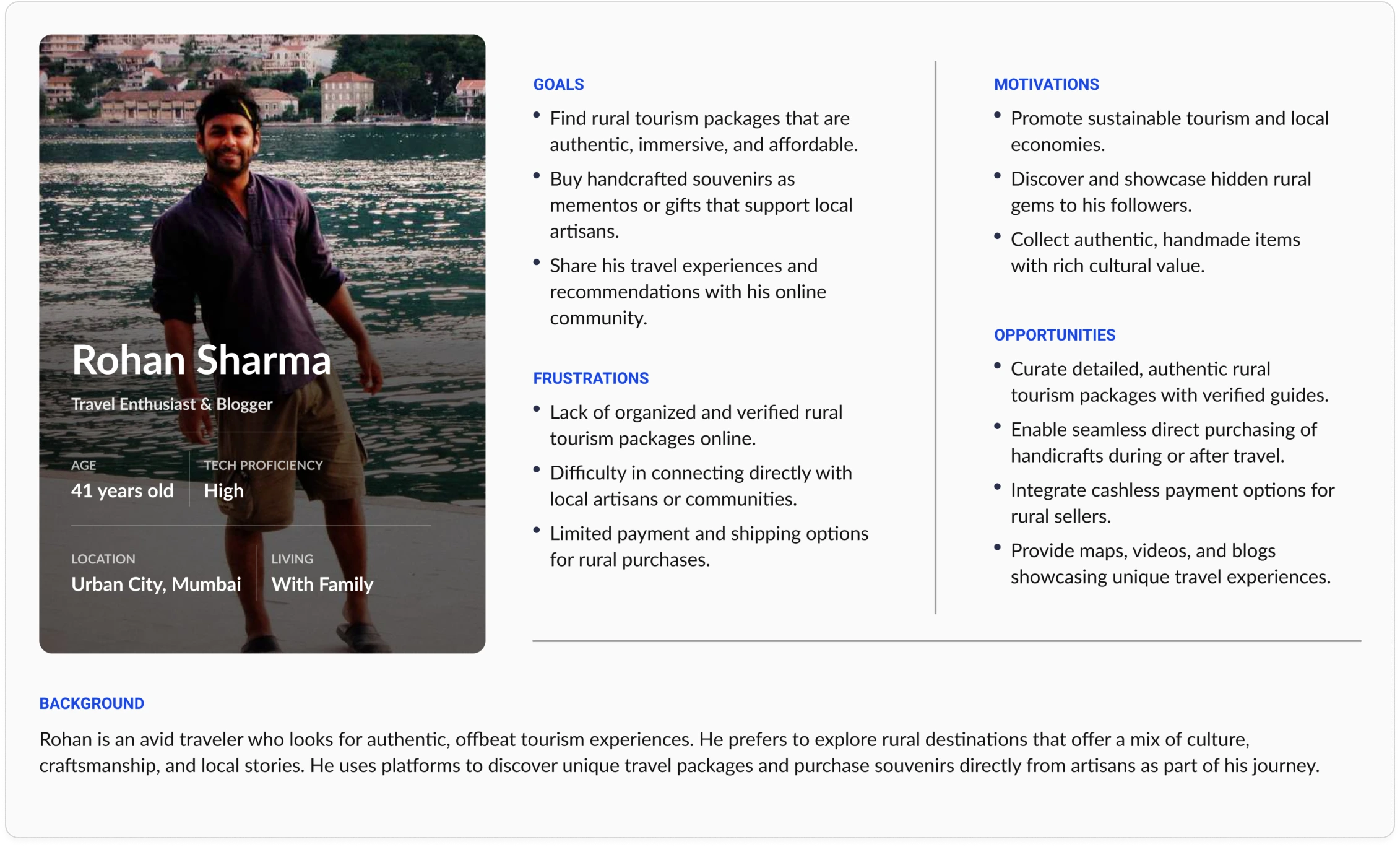
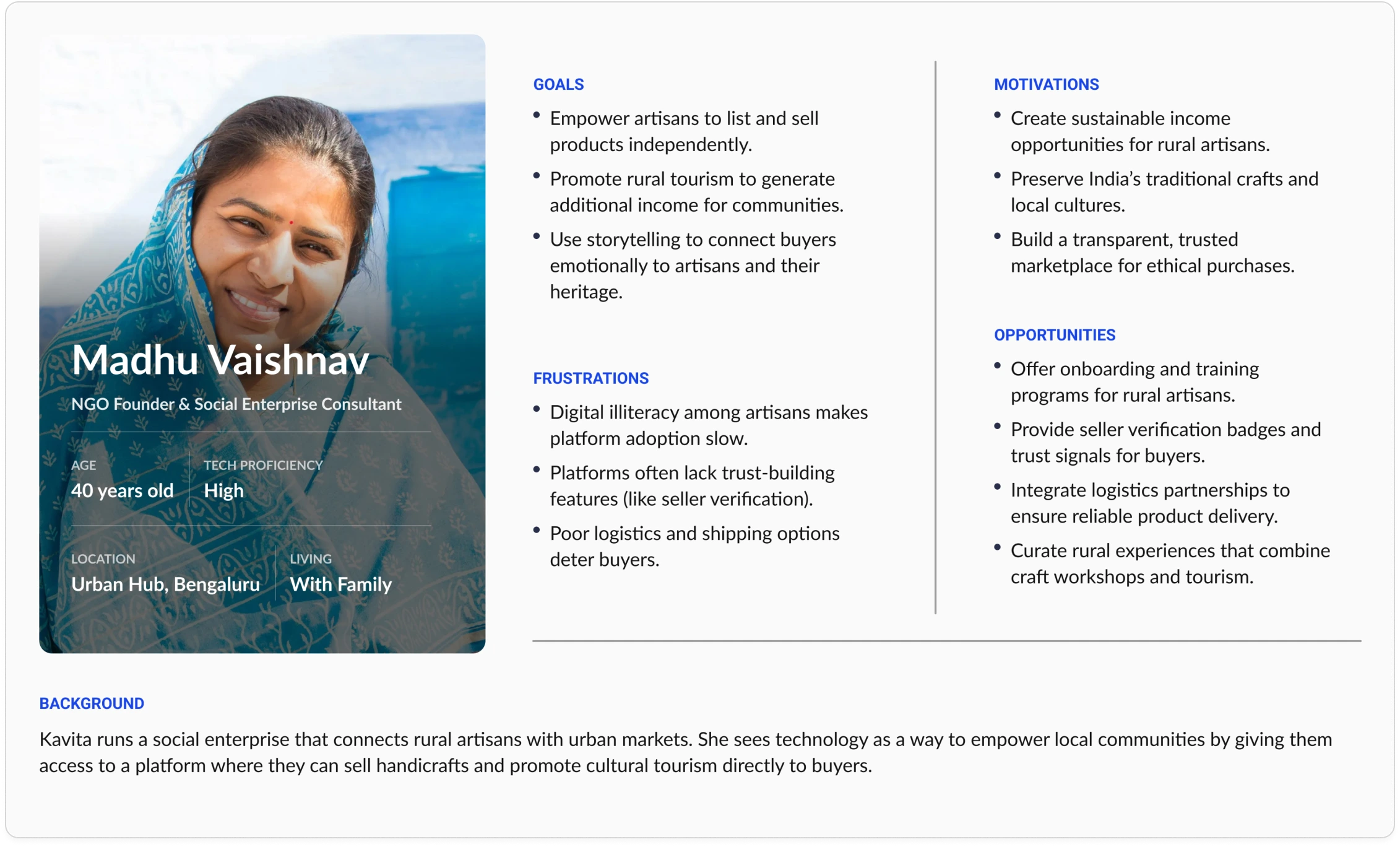
- User Personas: We mapped out personas—individuals who depended on Dharma yet found its limitations a barrier.
- Behavior Analysis: We observed workflows and pinpointed where users felt lost or frustrated.
- Currently, design is overwhelming. Difficult to direct the eye. Too much info for user at a glace and no color consistency in existing platform.
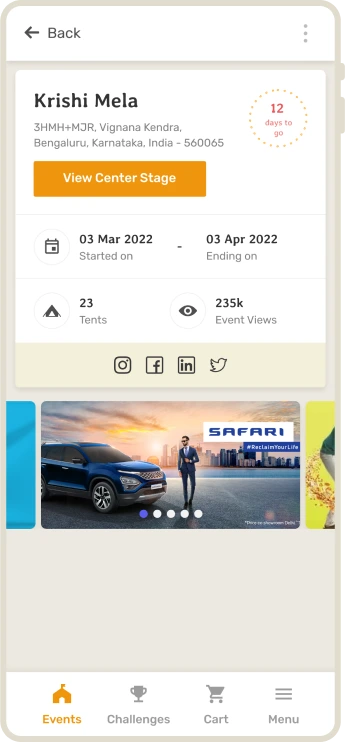
- Balance between info on product + info on people behind the product.
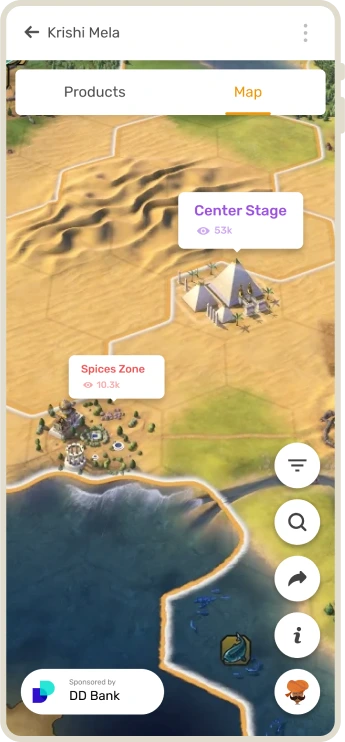
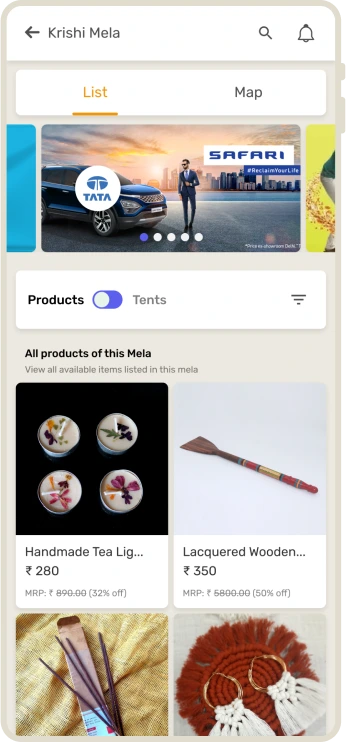
- People may want to browse by product only and not go from tent to tent. However, still important to show the story + people behind the product. Categorization according to product + according to people
By immersing ourselves in their reality, we discovered what mattered most:
- Clear, clutter-free navigation.
- A visual language that respected tradition while feeling fresh.
- Solutions that worked seamlessly, especially on mobile.
This discovery became the compass guiding our design process.

PHASE 1
Wireframing and Prototyping
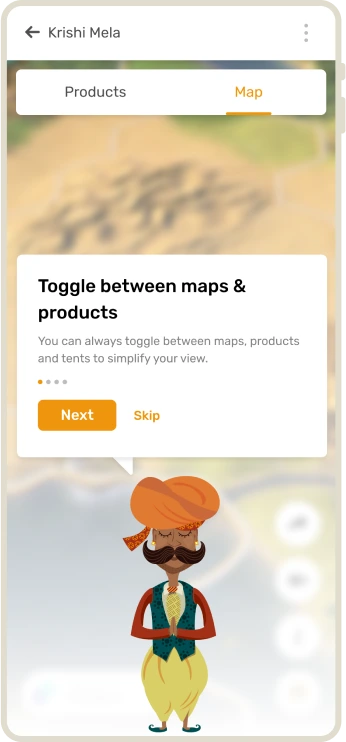
We started with low-fidelity wireframes—stripping the interface to its core purpose: clarity and usability. Each screen was crafted to feel intuitive, anticipating the user’s next action.
PHASE 2
Wireframing and Prototyping
COLOUR, typography & imageryEarthy tones, minimal palettes—paying homage to Dharma’s cultural identity. Readable fonts that exuded simplicity and tradition. Visuals that didn’t overwhelm but subtly echoed heritage.
Primary Color
Secondary Color
We didn’t just design for screens; we designed to evoke emotion—a sense of connection, pride, and familiarity.
PHASE 3
Accessibility and Responsiveness
True transformation happens when design includes everyone.
- We ensured high contrast and large touchpoints for users of all abilities.
- A mobile-first approach guaranteed that Dharma’s experience was just as seamless on smartphones as on desktops.
- We ran usability tests with real users to refine navigation and workflows.
Every pixel, color, and click served one purpose: to honor the user’s journey.

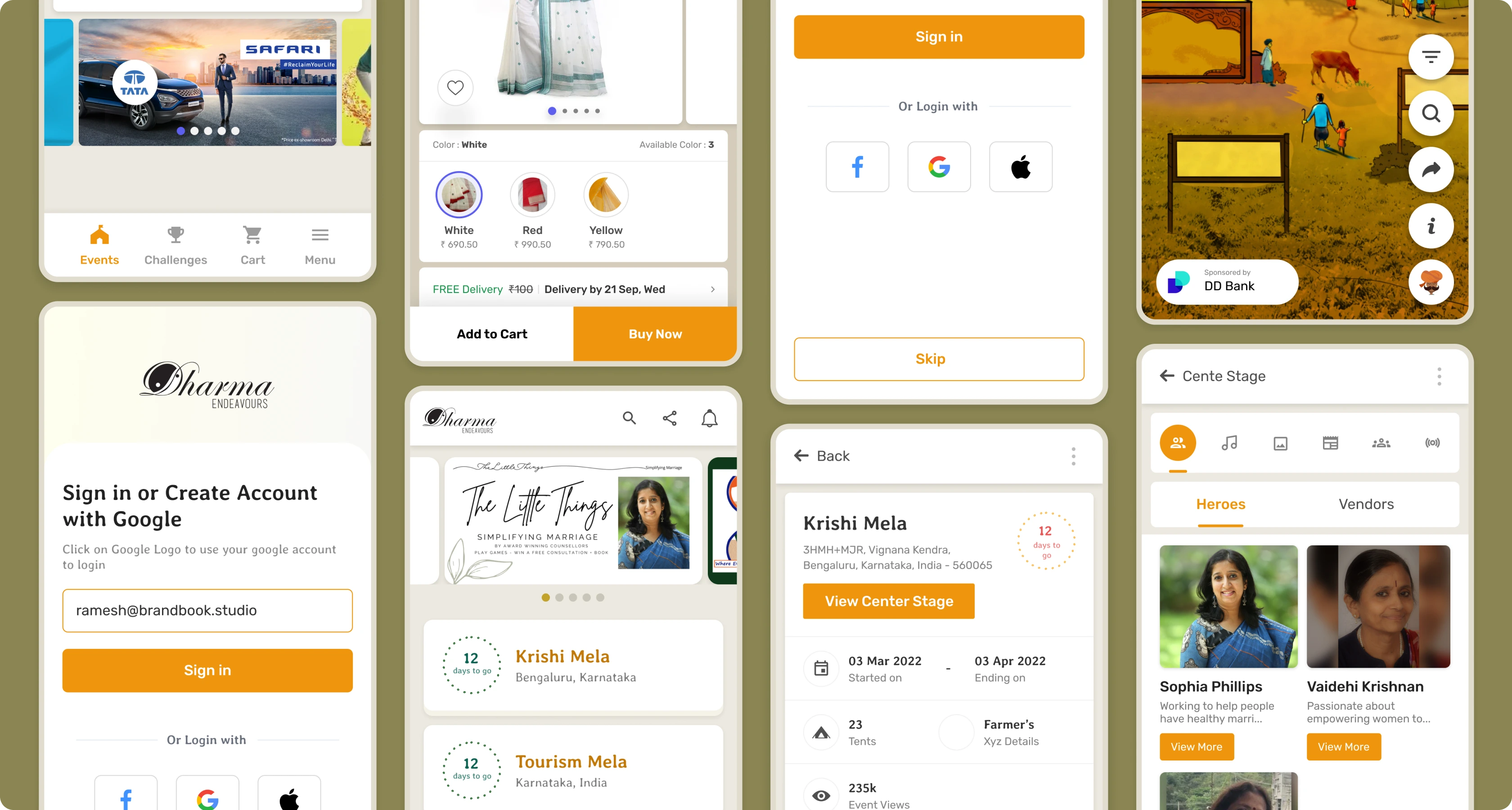
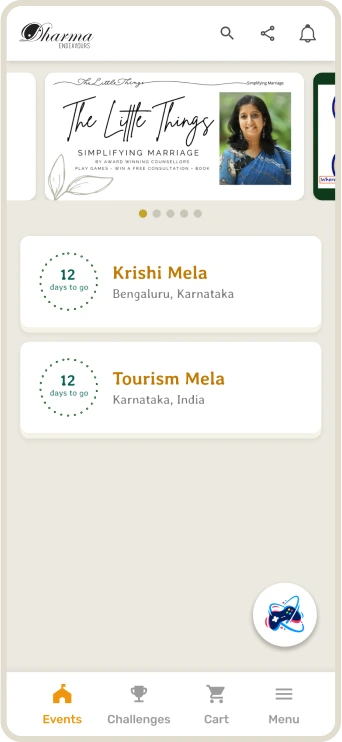
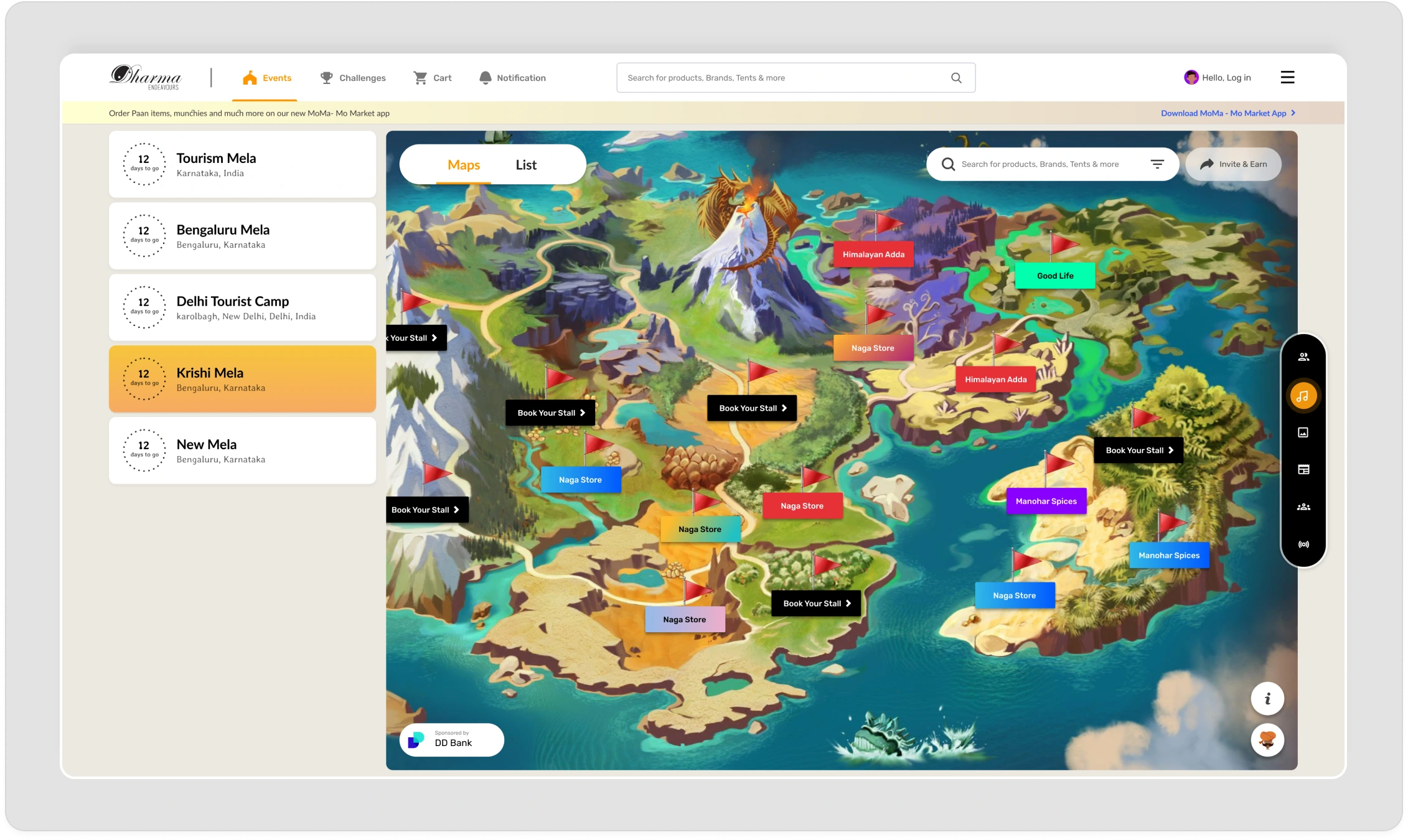
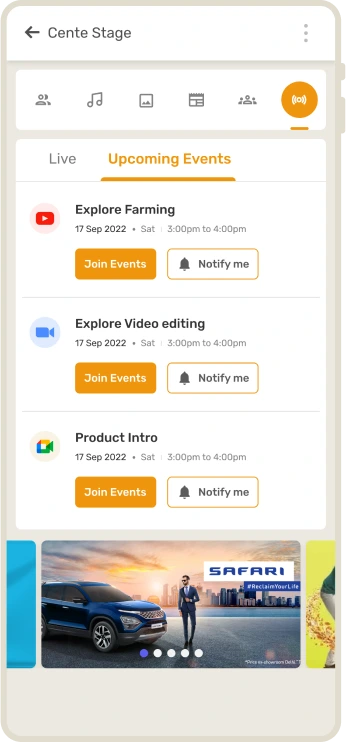
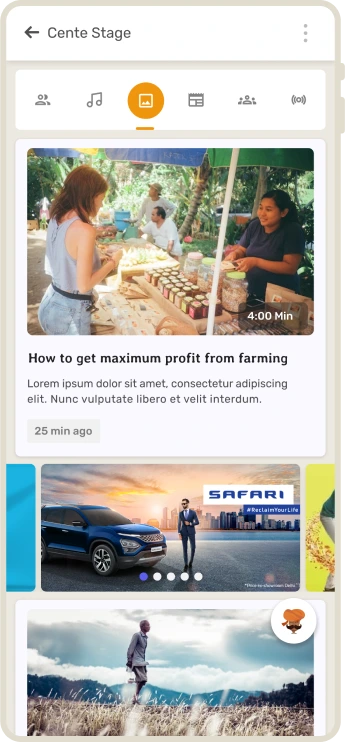
The redesigned Dharma is not just a refresh; it’s a transformation.
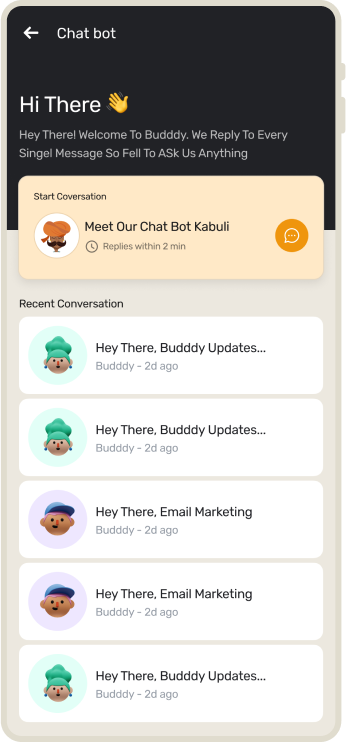
- Simplified Navigation: Users can now find what they need quickly and with ease. Fewer clicks, less confusion.
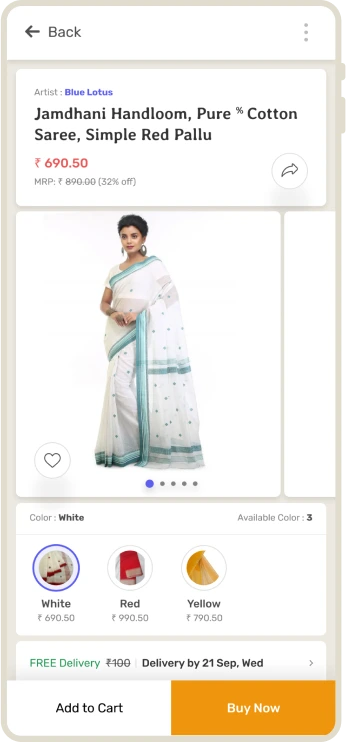
- Modern UI/UX: The platform is sleek, responsive, and visually engaging. It feels fresh while staying true to Dharma’s cultural heritage.
- Enhanced Accessibility: The design now accommodates a wider range of users, ensuring everyone can access and interact with Dharma’s offerings comfortably.







The new Dharma isn’t just functional; it’s meaningful:
- 40% Faster Workflows: Users can complete tasks with ease and speed.
- 35% Higher Satisfaction: Positive feedback highlights the platform’s intuitive design and visual appeal.
- Future-Ready: Dharma is now built to scale and adapt to future needs, ensuring it remains relevant for years to come.




At Brandbook Studio, we believe in designing not just for screens but for stories. Dharma’s transformation is a testament to the power of thoughtful, user-centered design. When tradition meets modernity, magic happens.